1、构造器 constructor
2、属性和方法 properties methods
3、实例生命周期 instance_lifecycle
1、vue.js都是通过 var vm=new Vue({ 构造函数Vue创建一个Vue的根实例。
//xxxx
})
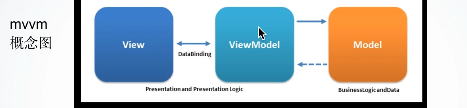
这个VM实例 ,其实就是MVVM模式中的ViewModel。
MVVM模式 是 Model-View-ViewModel的缩写。
View借由ViewModel操作Model。
Model借由ViewModel送出至View。


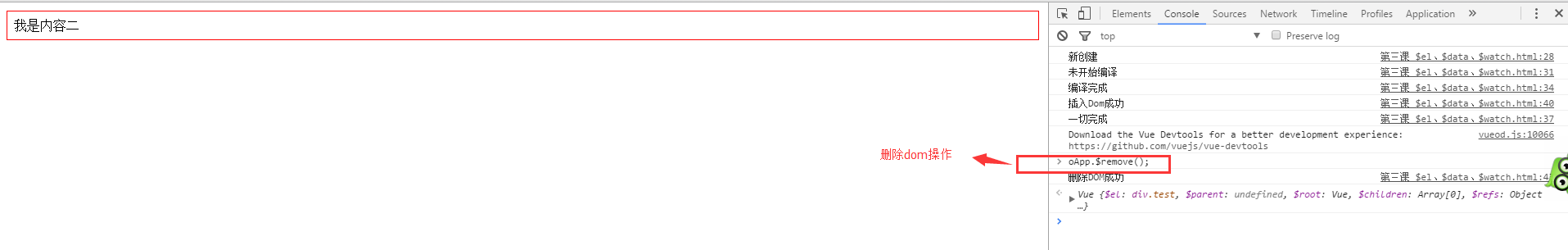
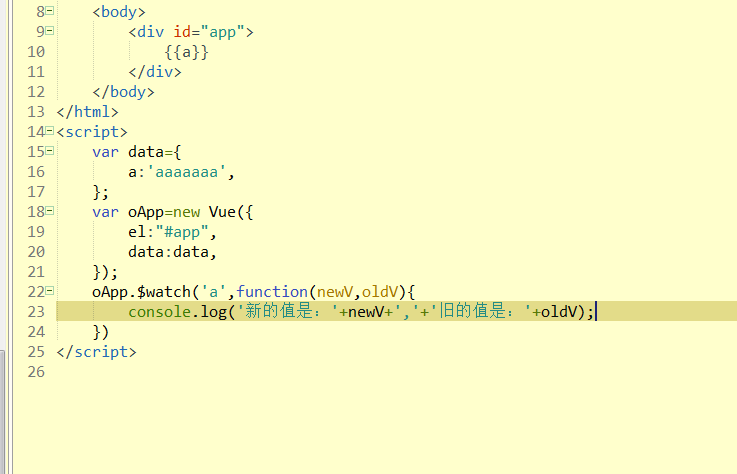
2、$el,$data,$watch
oApp.$watch('监听那个键值对的 键名',function(newValue,oldValue){ 回调函数显示新旧值
console.log(newValue,oldValue);
});


3、vue实例的生命周期